SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

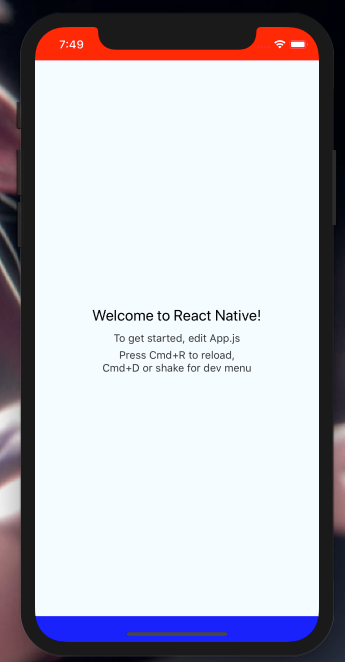
React Native: Set different colors on Top and Bottom in SafeAreaView component | by Samuel Matias | React Brasil | Medium

Usage in combination with React Navigation · Issue #60 · th3rdwave/react- native-safe-area-context · GitHub

Performance issue with SafeAreaView · Issue #114 · th3rdwave/react-native- safe-area-context · GitHub

react native - How to have different colors on top and bottom of SafeAreaView with Iphone X - Stack Overflow

ReactNativeWindowGuard - SafeAreaView alternative for React Native which provides relevant window insets | Mobintouch

React Native & iPhone X. Easily update and create iPhone X… | by Nader Dabit | React Native Training | Medium